Les bases du SI - Le protocole HTTP(S) (6/6)

HTTP pour Hypertext Transfer Protocol fonctionne au dessus du protocole TCP. On établit en premier lieu la connexion TCP puis la connexion HTTP.
Un message HTTP est composé comme ceci :
Headers\r\n
\r\n
Message Body\r\n
On termine donc une ligne HTTP avec \r (carriage return) et \n (new line).
HTTPS
Le HTTP ne protège pas les connexions par défaut. Cela signifie que tout ce qui transite en HTTP peut être intercepté et lu. Pour se prémunir de cela, il est possible d'y ajouter une couche de chiffrement avec HTTP Secure aussi appelé HTTP over SSL/TLS.

La couche TLS permet de fournir de la confidentialité, de l'intégrité et une authentification au protocole HTTP.
En d'autres termes, avec du HTTPS, un attaquant :
- Ne peut pas sniffer les données qui transitent
- Ne peut pas altérer les données qui transitent
- Ne peut pas connaître l'identité réelle du serveur, et parfois du client
Cookies
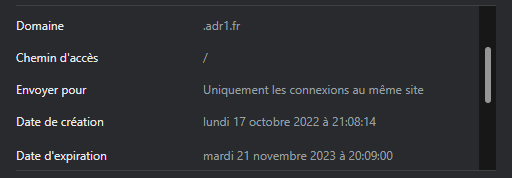
Un cookie 🍪 contient à minima les champs suivants :
- Un domaine
- Un chemin
- Une expiration

Domaine
Si le domaine est spécifié, le cookie est valide sur le domaine et l'ensemble des sous-domaines.
Si le domaine n'est pas spécifié, le navigateur valide le cookie que sur le domaine actuel et pas les sous-domaines.
Path
Le cookie est valide pour le chemin spécifié et les sous-chemins :
/example/path
/example/path/sub/pathExpire
Si il n'est pas spécifié, le cookie expire à la fin de la session HTTP.
HTTP-Only
Lorsque le flag http-only est spécifié, cela permet de préciser au navigateur que ni le javascript, ni flash, ni java ou tout autre technologie non HTML ne peut être utilisée pour lire le cookie (cela permet notamment de se prémunir des attaques XSS).
Cookie Secure
Le flag Secure créé un cookie qui ne peut être envoyé qu'à travers une connexion HTTPS.
Same Origin Policy
C'est un point de sécurité particulièrement critique pour la sécurité des applications web.
Cette politique prévient le javascript de pouvoir créer ou supprimer des propriétés en provenance d'une origine différente.
Le navigateur utilise :
- Un protocole
- Un hostname
- Un port
Pour que du javascript puisse accéder à une ressource, le hostname, le port et le protocole doivent coïncider.
Un script javascript sur https://blog.adr1.fr:443/ peut accéder aux ressources :
- https://blog.adr1.fr:443/path
- https://blog.adr1.fr:443/path/2
Mais ne peut pas accéder aux ressources :
- https://blog.adr1.fr:80/path
- http://blog.adr1.fr:443/path
- https://google.fr:443/path
A noter que le Same Origin Policy ne s'applique qu'au code javascript actuel mais il reste possible d'inclure des ressources externes comme des tags IMG, SCRIPT, IFRAME, etc.
